Nous allons cette semaine faire un nouveau jeu sur notre Freebox Révolution. Le but sera simplement de retrouver un nombre qui sera défini aléatoirement. Nous en profiterons pour voir comment créer un dégradé de couleurs pour rendre le fond de notre jeu moins monotone.
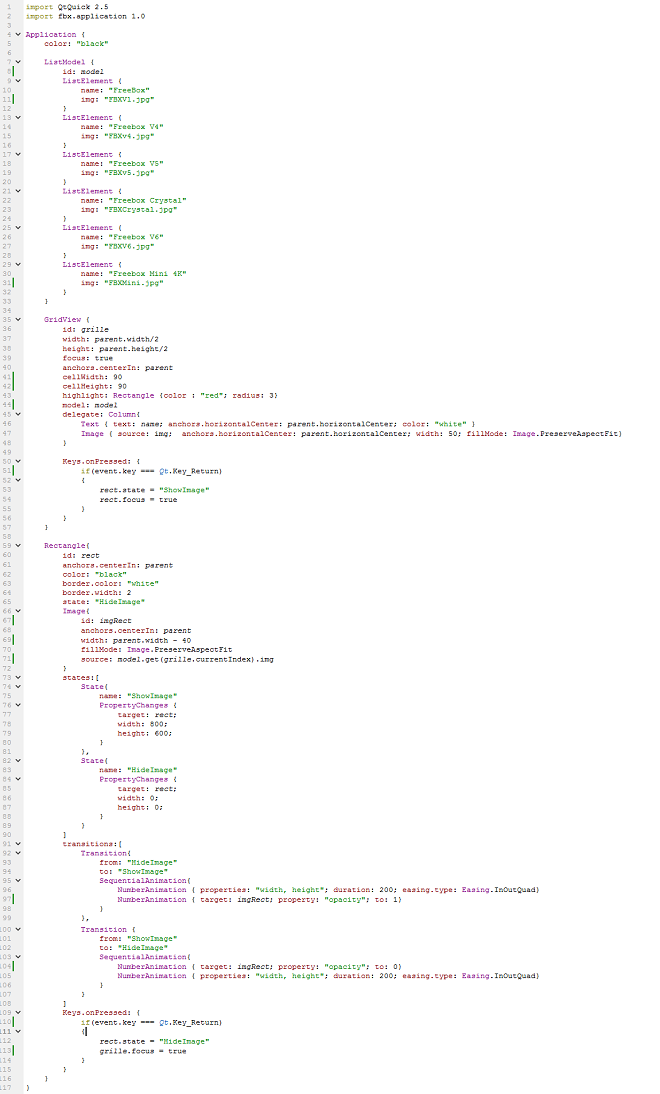
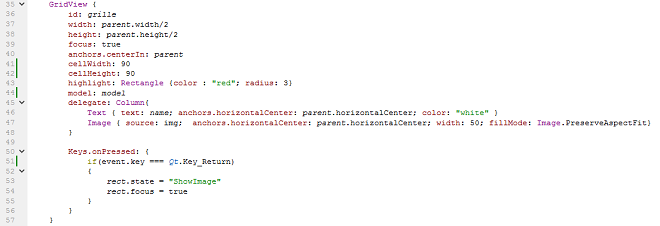
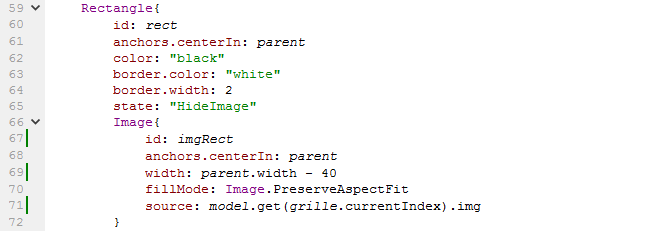
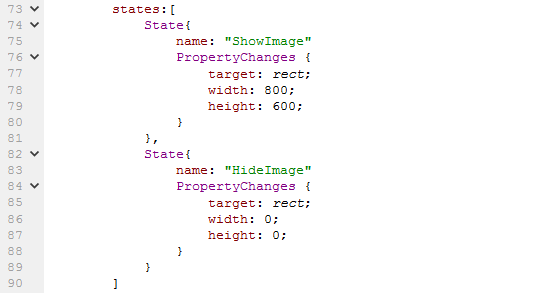
Le détail du code, pas à pas
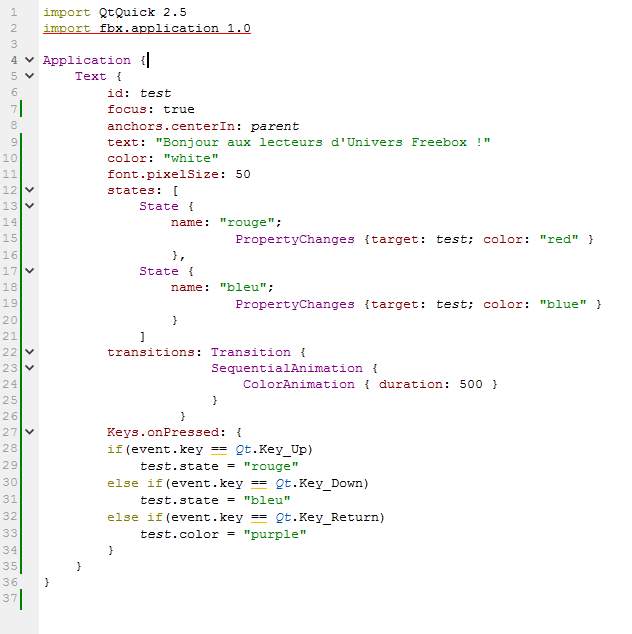
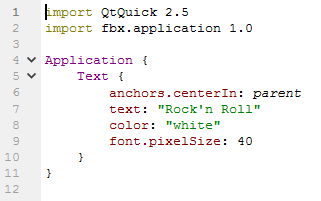
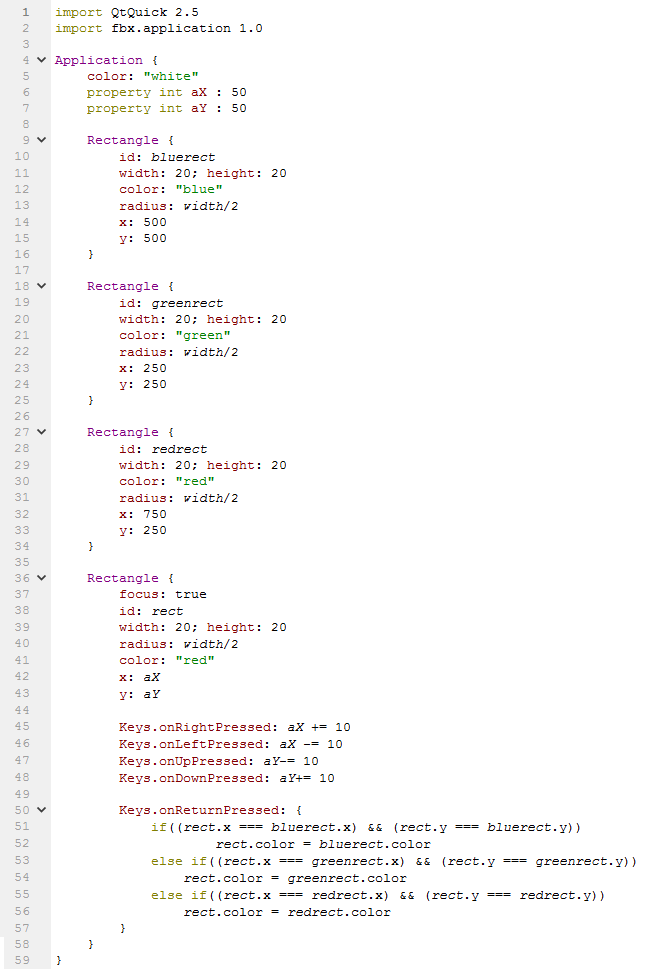
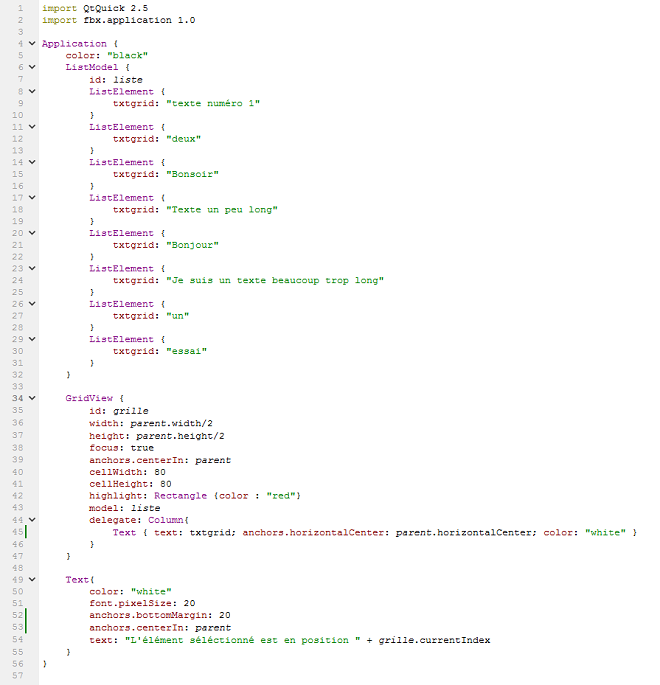
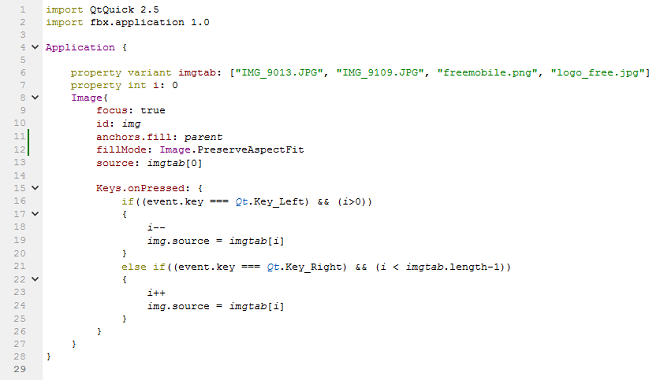
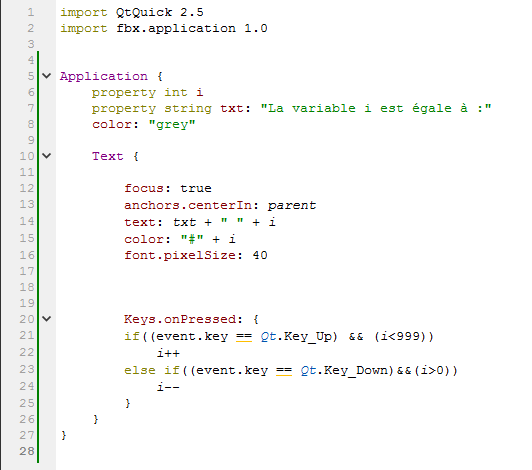
Pour commencer, il faudra importer QtGraphicalEffects 1.0 qui nous servira uniquement pour notre dégradé. Nous aurons ensuite besoin de deux variables. Un entier pour définir le nombre aléatoire et un booléen. Pour créer un nombre aléatoire, nous allons utiliser la fonction Math.random(). Cette dernière retourne un nombre flottant compris entre 0 et 1 (1 étant exclu), nous le multiplions donc par 10 pour obtenir un nombre allant de 0 à 9.
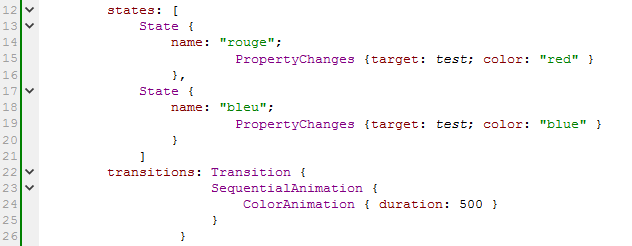
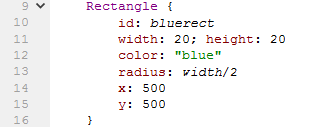
Nous nous occupons ensuite de notre dégradé pour le fond de notre application. Pour cela nous créons un LinearGradient{}. Nous le faisons correspondre à la taille de notre Application puis nous définissons le début et la fin du dégradé avec start: Qt.point() et end: Qt.point(). Les valeurs contenues dans start et end correspondent au point de début et de fin du dégradé sur l’axe y. Il faudra ensuite ajouter au minimum deux couleurs pour notre dégradé dans gradient :, définir leur position (comprise entre 0.0 et 1.0) et la couleur que l’on veut. Vous pouvez bien sûr essayer de modifier les différents paramètres et créer un dégradé à votre convenance.
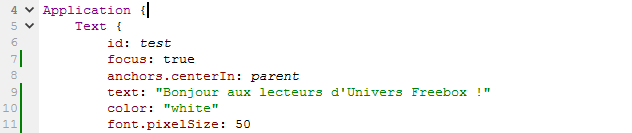
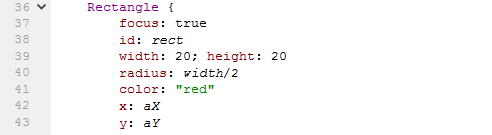
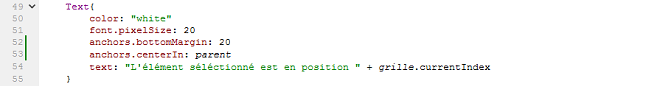
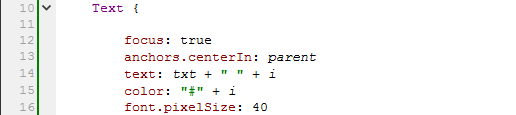
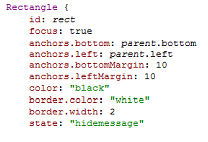
Nous allons ensuite créer un Text. Comme à chaque fois, nous lui passons divers paramètres, focus, id, texte, couleur, etc…
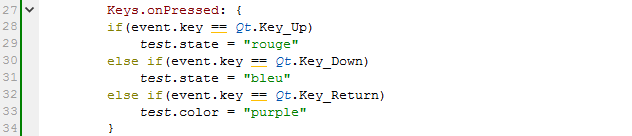
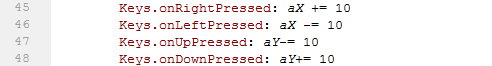
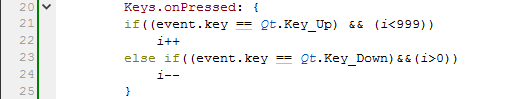
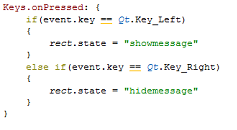
Puis nous vérifions lorsqu’une touche de la télécommande est pressée, si notre booléen est faux et si événement d’appui sur la touche correspond à l’appui sur l’une des touches du pavé numérique avec event.modifiers & Qt.KeypadModifier. Ainsi, nous ne récupérerons que les chiffres de la télécommande. Pour finir, nous vérifierons si la touche appuyée est différente de 16777238 et 16777239, qui correspondent au touche prog + et –. Ces dernières étant prises en compte même avec event.modifiers & Qt.KeypadModifier.
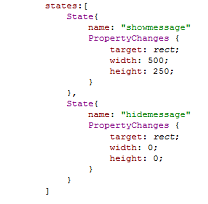
Enfin, nous vérifions si la valeur du nombre aléatoire est égale, supérieure ou inférieure à la touche que nous venons de presser. En fonction, on modifie notre texte et si nous trouvons la bonne valeur, nous passons notre booléen à vrai.
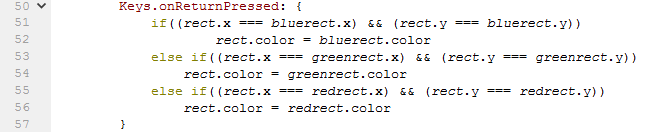
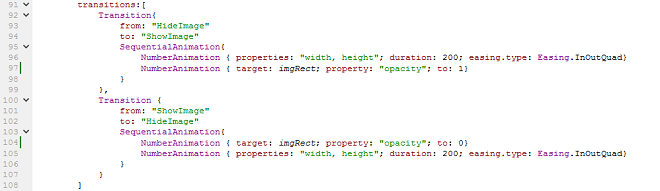
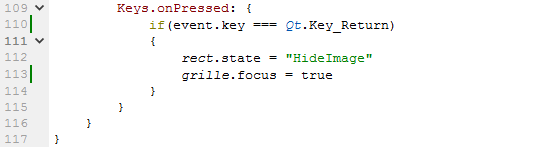
Pour finir, nous vérifions lorsque l’on appuie sur la touche OK si nous avons trouvé notre nombre aléatoire. Si c’est le cas, nous repassons notre variable à faux, nous générons un nouveau nombre aléatoire et nous modifions le texte.
Il ne vous reste maintenant plus qu’à tester ce nouveau jeu sur votre Freebox Révolution.









.jpg)

.png)











.png)








-8b38574.png)

.png)

.png)

.png)