
Toutes les semaines Univers Freebox vous propose un tutoriel pour créer simplement une application pour votre Freebox Révolution. Après avoir créé son projet il est temps de commencer à s’amuser un peu avec sa Freebox.
Après avoir vu comment afficher des images la semaine dernière, nous allons aujourd’hui voir comment créer un petit programme pour votre Freebox Révolution, permettant d’afficher une grille avec différents éléments entre lesquels nous pourrons nous déplacer. Nous verrons une prochaine fois comment interagir de manière plus poussée avec.
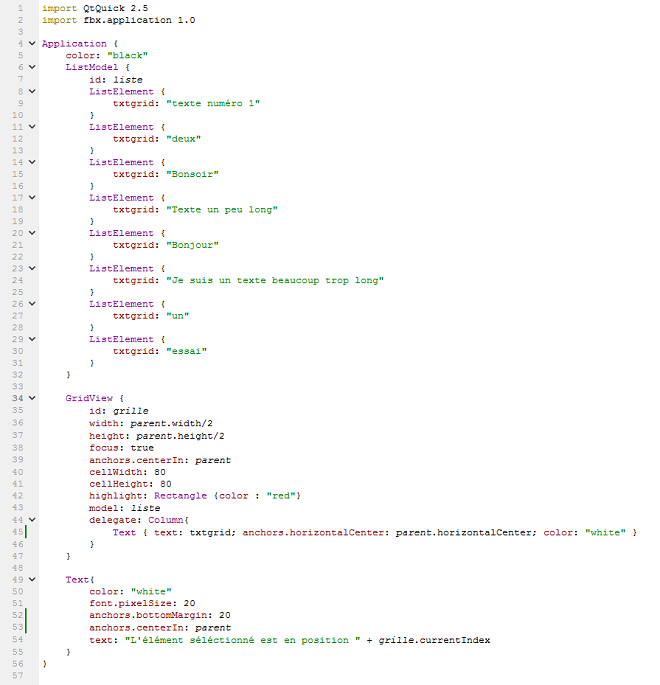
L’intégralité du code de l’application
Le détail du code, pas à pas
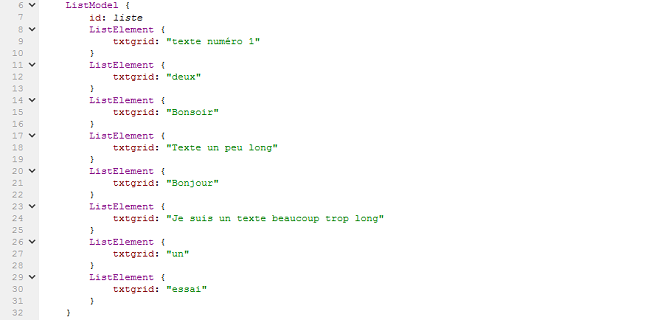
Nous allons commencer par créer la liste des différents éléments à placer dans notre grille. Pour ce faire, nous allons créer une ListModel{}, à qui nous allons assigner un id, puis ses différents éléments avec ListElement{}.

On peut créer comme ça une liste aussi grande que l’on souhaite, il suffit juste de créer autant de ListElement que souhaité. Les éléments peuvent contenir différentes informations, mais nous allons commencer par n’avoir qu’un texte par éléments. Vous pouvez choisir les noms utilisés pour définir les différentes informations contenues dans les éléments. Nous avons ici décidé de l’appeler txtgrid.
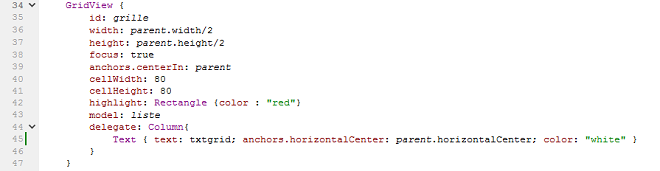
Une fois notre liste d’éléments terminée, nous allons créer notre grille avec GridView{}. Nous commençons par lui donner un id, définir les dimensions, lui passer le focus pour pouvoir se déplacer à l’intérieur et centrer notre grille au milieu de l’écran. Nous définissons ensuite la taille des différentes cellules de notre grille. Il faudra faire attention à la taille de vos cellules en fonction de ce que vous souhaitez mettre dedans, certains textes sont ici trop grands pour les cellules crées, ce qui causera quelques soucis à l’affichage. Le highlight permet de surligner l’élément sur lequel nous sommes positionné. On le définit ici avec un rectangle de la couleur que l’on souhaite.

On récupère ensuite notre modèle qui contient tous nos éléments. Puis on crée notre grille avec delegate: Column{} et on créera un Text{} à l’intérieur de celle-ci, à qui on passera le texte de nos éléments. On peut bien sûr modifier les propriétés du texte comme on le souhaite.
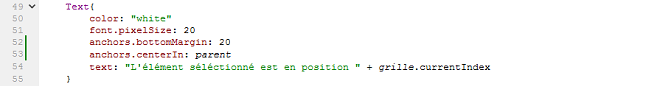
Pour finir, nous allons voir comment on récupère la position de notre index sur la grille pour l’afficher. On créé donc un objet Text{} qu’on l’on paramétra à l’envie. Puis dans le texte, nous ajouterons grille.currentIndex, qui récupère la position à laquelle nous nous trouvons dans notre grille.

Vous pouvez maintenant tester votre programme sur votre Freebox Révolution. Vous pourrez constater que, dans notre exemple, certains textes se chevauchent car ils sont trop grands pour la taille des cellules définies.
.png)
Récupérez le code pour le copier dans Qt Creator






@Uf : Vous devriez faire des cours sur Openclassrooms (site du zéro).
C'est clair et simple. Merci UF
En attendant des nouvelles de la nouvelle future prochaine Freebox ....
UF est en train de préparer des cours d'électronique et de programmation pour se la faire soit même en kit
A ce propos, je recherche toujours comment créer un puzzle avec mes photos sur ma Freebox Révolution.
Sur UF, j'ai lu "PhotoBrouille est disponible directement et gratuitement depuis le Freestore" je ne trouve rien de la sorte dans le Freestore. Pourriez-vous me venir en aide s.v.p
C'est bizarre, il me semblait bien l'avoir vu.
Si cela vous intéresse, le développeur de Photobrouille, YanTerrien, a partagé son code sur Github: https://github.com/yanterrien/photobrouille
Merci pour le lien, mais je ne comprends rien à ce que je dois faire