
Toutes les semaines Univers Freebox vous propose un tutoriel pour créer simplement une application pour votre Freebox Révolution. Après avoir créé son projet il est temps de commencer à s’amuser un peu avec sa Freebox.
Cette semaine, nous allons continuer sur un autre exemple simple d’application pour votre Freebox Révolution. Nous allons aujourd’hui voir comment afficher un fichier image, tout en réutilisant des variables, comme nous avons pu voir la semaine dernière.
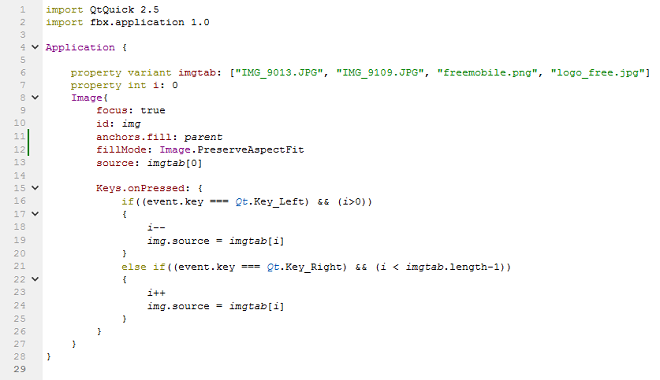
L’intégralité du code de l’application
Le détail du code, pas à pas
Pour commencer, il faudra placer des images directement dans le dossier de notre application.
On créera ensuite un tableau contenant le nom de toutes nos images avec property variant. Puis on ajoutera un entier qui nous permettra de nous déplacer dans le tableau que l’on a créé précédemment.

On va ensuite créer notre objet image. Si les conditions sont validées, on décrémentera i puis on modifiera la source de notre image en fonction de l’élément de notre tableau pointé par i. On lui rajoute ensuite un id, puis on adaptera l’image à notre écran avec anchor.fill: parent. On gardera ensuite les proportions de l’image pour éviter qu’elle soit déformée avec fillMode: Image.PreserveAspectFit. Pour finir, on définira la source de l’image, qui sera notre tableau, avec source: imgtab[0]. Ce qui correspondra au lancement de notre application à la première image stockée dans notre tableau.
On vérifiera ensuite quelle touche de la télécommande sera pressée. Dans un cas, on vérifiera si on appuie sur la flèche de gauche et si i est strictement supérieur à zéro. Si les conditions sont validées, on décrémentera i puis on modifiera la source de notre image en fonction de l’élément de notre tableau pointé par i.

On vérifiera ensuite si on appuie sur la flèche de droite et, pour éviter de sortir de notre tableau, si i est inférieur à la longueur de notre tableau moins un. La longueur de notre tableau est ici de 4, mais un tableau commençant toujours à la valeur 0, l’indice maximum de notre tableau sera donc 3 et non pas 4. Puis nous finirons par incrémenter i et modifier notre image en fonction de se dernier.
Vous pouvez maintenant tester votre application sur votre Freebox Révolution.

Récupérez le code pour le copier dans Qt Creator






Charabia pour moi?!?:-)
c'est pour cela que l'on appelle coder en informatique : c'est écrit en code !
salut à tous
moi mon problème c'est que Qt Creator perd le plugin Freebox à chaque fois que je le lance?si un initié sait pourquoi merci à lui.
Merci, mais le code n'est pas récupérable.
On obtient l'image : https://www.universfreebox.com/IMG/icones/txt-dist.png
import fbx.application 1.0Application{{{}{}}}La flemme de taper ces quelques lignes de codes .
On apprend plus à taper soi même le code proposé qu'à le télécharger .
Les erreurs de frappe ça fait partie aussi de l'apprentissage .
Tel quel , ça ne fonctionnera pas si tu n'a pas les quatre images de la ligne 6 "property variant imgtab" dans ton dossier .
Pour le plugin , revois les cours précédent , tu as certainement sauté une étape lors de l'installation de QT .
Quand je programme je fais toujours du copier coller des pas de programme que j'ai déjà utilisés dans d'autres programmes ou que j'ai récupérés sur Internet.
On apprend rien de plus en le tapant soi-même. Un simple regard du code suffit, à moins que l'on ne sache pas coder, mais là cela ne concerne que les débutants.
Les erreurs de frappe, ainsi que la modification du nom des variables sont le B A B A de la programmation.
Détrompe toi , on apprend par exemple que un nom de variable écrits en lettres minuscules n'équivaut pas la même nom écrit en majuscule .
Quand les lettres majuscules et minuscules sont mélangés dans le même nom , ça demande de la concentration .
Pareil pour les parenthèses , accolades , virgules ou point virgule en fin de ligne ou autre , ça a une signification que l'on apprend seulement lorsque l'on fait des oublis .
La syntaxe de programmation , ça s'apprend petit à petit et le meilleur moyen , surtout sur un programme aussi court c'est de le taper soi même .
Puis c'est gratifiant de dire , c'est moi qui l'ai fait , car recopier ça demande de la concentration .
Rare sont ceux qui recopieront sans erreur et sans oubli ce code du premier coup .
En programmation , on apprend plus de ses propres erreurs que de celles des autres .
Après oui , si tu veux gagner du temps , tu pioche des bouts de code et les arrange à la demande .
Mais pour un débutant , c'est pas trop conseillé car il est facile de trouver les bugs sur une poignée de lignes de code .
Ce qui confirme ce que je dis, ta remarque est pour les débutants !
msg à écrit
Tel quel , ça ne fonctionnera pas si tu n'a pas les quatre images de la ligne 6 "property variant imgtab" dans ton dossier .
Pour le plugin , revois les cours précédent , tu as certainement sauté une étape lors de l'installation de QT .
mon message à été complètement tronqué !! j'ai bien saisi toutes les images. j'installe QT Creator
et le plugin Freebox dans la foulée et je teste un petit programme, ca fonctionne bien.
je ferme QT Créator et je le réouvre je n'ai plus le plugin Freebox!!! et je ne l'ai pas non plus
dans la liste des plugin proposés, je suis obligé de le réinstaller et c'est très long!!
Le même en plus condensé. Avec la touche Fin pour le quitter
import QtQuick 2.5
}}Avec la touche Fin pour le quitter quand on utilise Desktop QT sur le PC
bon fun pour les coders ;)
Salut,
Je ne sais pas si vous avez essayé ce petit prog mais impossible de faire fonctionner la montée des images(i++)
le Qt.Key_Left ok mais l'autre le Right impossible !!! et si j'inverse le test le Right en 1er c'est ok mais c'est l'autre qui ne marche pas, histoire de fou !
Merci si vous voyez.