
Tous les vendredi, Univers Freebox vous propose un tutoriel pour créer simplement une application pour votre Freebox Révolution. Après avoir créé son projet il est désormais temps de commencer à s’amuser un peu avec sa Freebox.
Pour les plus feignants, qui ne souhaitent pas lire toute l’explication de chaque ligne de code, vous pouvez également copier le code qui se trouve en fin d’article, et vous amuser à changer vous même les paramètres pour découvrir différents effets.
Aujourd’hui nous allons voir un exemple simple où nous afficherons un message sur l’écran de votre Freebox et pourrons interagir de manière simple, grâce à votre télécommande, afin de changer la couleur.
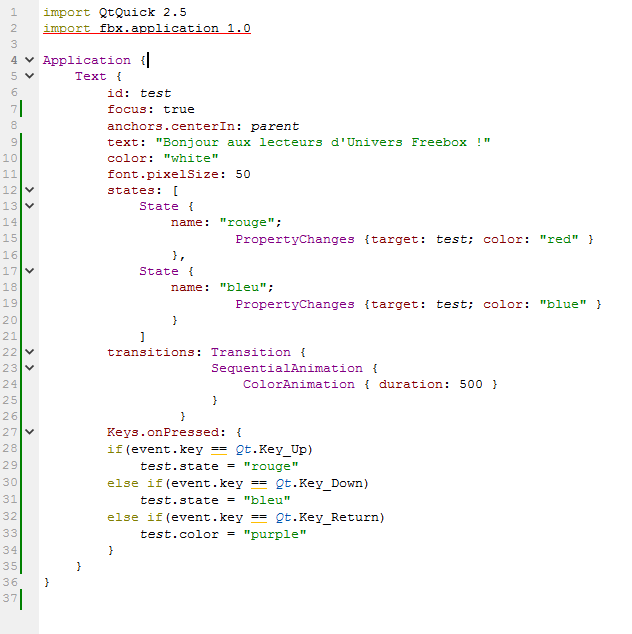
L’intégralité du code de l’application
Le détail du code, pas à pas
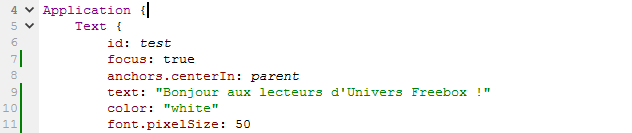
Nous commencerons par rajouter un "id" à l’élément "Text", l’"id" sera le "nom" de ce texte, c’est ce qui permettra d’y faire référence plus tard.
Puis nous rajoutons un focus, que nous passerons à la valeur "true". Ce qui permettra à l’application de récupérer les signaux envoyé par la télécommande.

Les autres paramètres resteront les mêmes, vous pouvez tout de même vous amuser à changer le texte, la couleur ou la taille de la police.
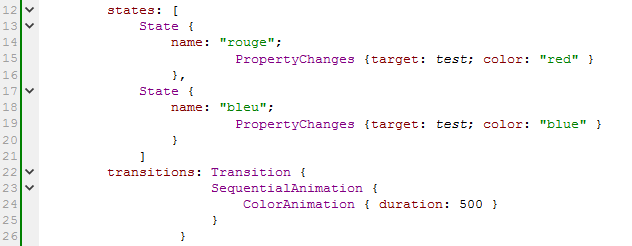
Les crochets définissent les limites du tableau, les états compris à l’intérieur devront être séparés d’une virgule.

On va donc créer ici deux états, State, permettant simplement de changer la couleur du texte. Il faudra donner un nom à chacun des deux états, ici "rouge" et "bleu". On définit ensuite les propriétés à changer avec la cible de ses changement, l’"id" du texte. Puis la propriété à changer, avec propertyChanges. Ici on changera uniquement la couleur. Il suffira de répéter l’opération autant de fois que vous le souhaitez pour les différentes couleurs voulues, sans oublier de séparer les différents états par une virgule.
Nous ajouterons ensuite une transition pour permettre de passer d’une couleur à l’autre par un dégradé. On choisit comme type de transition une SequentialAnimation. Dans cette animation on définit un élément colorAnimation, qui définit la manière dont l’animation de la couleur va se comporter. On détermine ici seulement une durée de transition, en milliseconde.
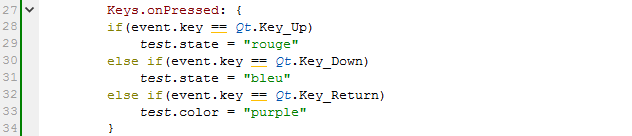
Nous finirons sur l’interaction via les boutons de la télécommande sur les couleurs du texte. Pour commencer nous vérifierons seulement si on appuie sur les boutons haut, bas et OK.

On vérifie si on appuie sur une touche avec Keys.onPressed:. On ajoute ensuite des conditions if et else if. Dans les conditions on vérifie si la touche appuyée correspond à la touche Haut, ou si elle correspond la touche Bas, ou si elle correspond à la touche OK. event.key correspond à l’événement appuyer sur une touche, que l’on compare, avec "==" à la touche que l’on souhaite vérifier.
Ensuite on applique au texte l’un des états que l’on souhaite en fonction du bouton pressé avec test.state = le nom de l’état souhaité.
Pour le dernier bouton, on utilisera une autre manière de changer la couleur, qui elle changera directement la couleur du texte en passant par l’élément "Text", sans passer par un état ni par la transition. Pour ce faire on utilisera test.color à la place de test.state.

Vous pouvez maintenant tester votre première application sur votre Freebox Révolution en appuyant sur le triangle vert, ou sur le triangle vert avec l’insecte pour le lancer et avoir accès au mode débogage.
Récupérez le code et le copier dans Qt créator






trés utile , enfin une avancée par rapport à la concurrence agrume et consort !!!
Initiative sympa cet article ! Quel dommage que ça arrive si tard... Si seulement ça avait accompagné la sortie de la V6 je pense qu'on aurait eu droit à de super apps... Là, sans garantie que la V7 utilise ce langage je doute que des développeurs sérieux se penchent sur de belles applications alors que la box en fin de vie...
Je pense qu'ils n'ont pas osé ouvrir tout çà au début pour ne pas avoir de mécontents (box instable, etc) alors que çà aurait pu venir des apps.
Ils ne prennent plus de risques maintenant, çà sent un peu le test pour la V7 je pense.
Ouiais perso depuis la dernière mise à jour player. ... j'ai plein de nouveau bug et tj pas le son de réglé. ... alors quand tu parles de mécontents j'en fait parti. ..je commence à en avoir marre que les maj apportent de nouveaux problèmes sans corriger tous les anciens. .... 3 choses gênantes : ralentissements de l'appli Facebook alors qu'avant tout allait nickel pour toutes les vidéos à n'importe quel heure et ce en 1080p.... le guide des programmes déconne gravement. .... et ce putain de son qu'il n'ont tj pas réglé depuis 4 maj..... faut pas déconner. ....
Bonne soirée
Quel problème de son?
trop d attente pour cette v7 ,attention les déceptions et les déçus exigeants la v6 pour ma part me suffit et je pense pas que les programmeurs attendent free et la v7 pour faire des apps ou programmes c'est plutôt les bon bidouilleurs autodidacte qui l attendent donc on verra bien la suite quand ont voient les bugs signaler sur http://dev.freebox.fr/bugs/proj9 on comprend que free a tardé
Très bonne initiative de la part de UF.
Dommage que Free ait attendu si longtemps pour enfin lancer ça...
Le son trop faible
j ai fait l essai et chez moi sa plante le pc !!!!!!
Tous ces tutoriels sont-ils regroupés dans un dossier spécial ?